Figma’s latest round of updates, announced at Figma Config 2025, marks a shift toward design as a full-stack function. But this isn’t just a set of shiny tools. If you’re leading design in your organisation, these changes demand thoughtful adoption, team enablement, and some critical evaluation.
Below, I’ll break down each major release—not just what it does, but how it impacts your team’s day-to-day, strategic influence, and delivery pace, along with real upsides and potential downsides.
Figma Make: From Prompt to Production-Ready Prototype

What it is
Figma Make allows designers to generate code-based prototypes and functional app logic using natural language prompts.
Strategic Value
It compresses design–dev collaboration cycles. Instead of passing static mockups to engineers, designers can now express intent in a way that’s testable, inspectable, and editable—accelerating experimentation and clarity.
✅ Upsides
- Quicker iteration on real behavior
- Reduces dev dependency for prototyping
- Encourages tighter alignment with product and engineering early
⚠️ Downsides
- Risk of over-relying on AI code without QA
- May create false expectations around “designer-as-developer”
- Limited to standard UI patterns (custom setups still need engineers)
Figma Sites: Design, Build, and Publish in One Flow

What it is
A native website builder in Figma that allows you to design and publish responsive sites—no external tools required.
Strategic Value
It empowers marketing, growth, and brand teams to launch quickly without waiting on dev support—while still maintaining design oversight and consistency.
✅ Upsides
- Accelerates campaign and MVP launch timelines
- Integrates tightly with design systems and live previews
- Cuts down engineering backlog for non-product pages
⚠️ Downsides
- Could lead to fragmented site management without strong governance
- Not suited (yet) for complex integrations, APIs, or scalable web architectures
- CMS still pending (coming later this year)
Grid in Auto Layout: Finally, Real Layout Logic

What it is
Brings 2D layout logic similar to CSS Grid into Auto Layout, allowing for both rows and columns with track-based control.
Strategic Value
Designs now reflect real-world responsive behaviour. No more “it breaks in dev” moments when layouts don’t scale as expected. This improves fidelity and handoff confidence across platforms.
✅ Upsides
- Easier to build scalable dashboards, complex layouts
- Reduces guesswork for responsive design
- Produces clean Grid CSS in Dev Mode
⚠️ Downsides
- Learning curve for designers unfamiliar with grid-based systems
- Could introduce over-engineered layouts if misused
- Needs careful QA to ensure dev parity
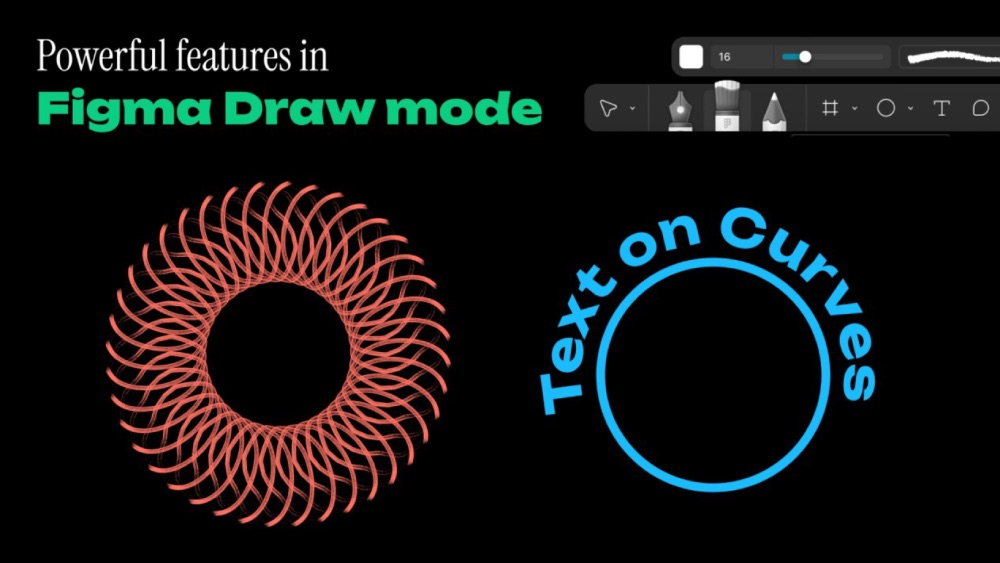
Figma Draw: Advanced Vector & Illustration Tools

What it is
New illustration tools like brushes, shape builders, variable strokes, and noise fills built natively into Figma.
Strategic Value
Enables richer visual storytelling and illustration work without jumping to external tools like Illustrator or Procreate. Also unlocks faster visual iteration across brand and product design.
✅ Upsides
- Eliminates context-switching across tools
- Empowers teams to create expressive, custom visuals in-canvas
- Useful for both brand elevation and in-product storytelling
⚠️ Downsides
- Easy to overcomplicate UIs with overly stylised graphics
- Still lacks parity with mature illustration tools for complex work
- Can distract from UX fundamentals if not managed well
Figma Buzz: Scalable Brand Asset Creation for Non-Designers

What it is
An asset creation hub for marketing and content teams. Designers define locked templates; others generate and export variants in bulk—using spreadsheets or prompts.
Strategic Value
Buzz removes design as a bottleneck in high-volume content creation. It keeps brand control intact while scaling content production across the organisation.
✅ Upsides
- Reduces low-value design task load
- Makes marketing and CX teams more autonomous
- Maintains brand governance through template control
⚠️ Downsides
- Risk of design systems being misused if templates aren’t well-defined
- Teams may bypass designers completely without proper training
- Requires initial effort to build strong foundational templates
Final Thoughts: Use With Intention, Not Just Excitement
The latest Figma updates are powerful, no doubt. But they’re not magic bullets, and as design leaders, it’s our job to:
- Train teams not just on features, but on their strategic context.
- Define clear governance models for who uses what—and how.
- Reframe our workflows to reflect this new “full-stack” design era.
In conclusion, Design is getting more integrated than ever. The question now is whether we’ll lead that integration—or let it happen to us.